Brynmor Soper GS
Artefact Preperation
In this Assignment, we are creating a plan for an artefact that we are going to produce for the Natural History Museum in which we must plan either a 3D model, an animation, a mechanic or even a game. There is a specific target audience between the ages of 16 and 25, however, it must be family-friendly. We must develop a clear plan showing all aspects for all of our stages for building the Artefact, demonstrating our effective research, project specification and limitations in planning our project.
The market is a big factor to consider here as we want to draw in our audience with something iconic that people love, for example, space is an incredibly iconic idea as people wonder what we could find in the dark abyss that lies beyond our atmosphere, the sense of adventure really draws these audiences out. Dinosaurs are also a great example as people love to discover a terrifying and powerful animal kingdom that lived before us.
First, we had to delegate roles as we are working in a group of three, we need to understand what each of us are going to do:
Nathias Laidley - 3D Modelling, Environment, Design Art and Sound (Playing the role of the 3D modeller, game artist and sound designer)
Brynmor Soper - Scripting, Level Design and particle effects (Playing the role of programmer and Level designer)
Reece Langsdale - 3D Modelling, Texture (3D modeller and game artst)

Meet The Team

Nathias Laidley
3D modelling, UI Elements, Environment, Design Art and Sound

Reece Langsdale
Strengths
I am really confident in using Unreal or any other game making software so I am very competent at programming and level designing, hence my role in making this game.
Weaknesses
I am not great at using 3D modelling software such as Blender and Maya, however, I can make a good reasonable attempt. I'm not particularly great at Photoshop, mostly about average.
Opportunities
There are quite a lot of well known natural subjects like dinosaurs and space that allow us to attract all types of audiences (and be family-friendly).
Threats
Me, pressing Ctrl W! I do have problems with procrastination which means I need to become more motivated to do the work. I can sometimes struggle to be creative, although usually, this is a problem I can eventually overcome.
Risk Assesment
There are many problems that could occur while I am attempting to produce these games. The best thing to do is analyse these problems beforehand so that I can identify a solution to execute once this problem happens, you can even prevent this issue from happening altogether.
Red = RISK Green = SOLUTION
The biggest risk is if my computer were to break e.g. if I used too high of a resolution and my computer can't handle it - The best solution would be to buy a new computer, but if I don't have the money then I would need to use the Confetti computers in order to keep working.
If I were to lose work e.g. if I forgot to save my work or my computer breaks I am most likely going to lose progress - The solution would be to make multiple saves to my work and have multiple folders, maybe place these onto one drive, so if I do forget to save I always have a back up I can revert to.
Another risk is that I don't do enough work in time before the deadline meaning that I get a low grade - The simple solution would be to create a timetable for when to do work and when I can have free time. This should hopefully get me into the habit of getting on with my work, allowing me to do enough work in the time allowed so that it will help me to bump up my grade.
Now that I know my strengths and weaknesses, we had to plan the time management so I know how much time I should dedicate to each task. I dedicated four weeks of planning and then eight weeks of production hence why I made two Gannt charts for time management. I did end up changing my Gannt Chart as it didn't really show the management of the production, so I ended up changing it.
%20Png.png)

I created a lot of tasks for myself to do throughout the project. As you can see on the Gantt chart above I would start with pre-production where I will have to do some research into the Natural History Museum so I can get some ideas for my Mindmap. Then I would need to get inspiration for my project by making a mood board and then talking about it. Next, I would need to get started with the Production by creating the orbits for the planets. Throughout the period of 8 weeks, I would need to have created a camera system for the player, a menu system for intractability, improvements to the project so it meets the brief and lastly I would need sound for effect.

Target 1
My first target from the Gantt chart was to do some research, however, I have combined the first three tasks into one target here. So here is what I need to do:
1. I need to find out what I am creating for my artefact and this artefact has to be related to one of the exhibits at the Natural History Museum. I can do this by:
.making a mind map
.making a mood board
2. I need to do some research on the best well-known topic that audiences like the most (this is used to promote the exhibit based on what people love the most). I can do this by:
.looking into the most trendy topics
First, we need to know what we are making, whether it is a 3D model, a game mechanic or a game. We also need to know the topic that our game is going to be on, so I decided to make a mind map to help us get lots of different topics that we can focus on, for something that we are going to make. I also need to remember to look into the client (The Natural History Museum) and most of these topics are relevant to the exhibits shown in the museum.

Research
Now that I have a variety of different ideas I need to narrow them down to one topic because we are making an artefact based on one subject from the Natural History Museum. So we undertook a survey (which is on the document) and determined that we were creating a 3D space interactive environment. However, this also needs to meet the expectations of the target audience to ensure that we actually attract the audience.
So I made my decision by narrowing this down to two really well-known topics, dinosaurs and space. However, I needed to know which one we were going to use, so I looked at two different games that have an educational aspect with different themes that have inspired me, I then looked into the reviews so I knew how positive an audience responds to the topic

Kerbal Space Program
very positive 82,646 reviews

Jurassic World Evolution
very positive 42,681 reviews
From what we can see here the Kerbal space program generally drew in more audiences and gained more positive reviews than Jurassic world evolution (The info was gained from
Kerbal Space Program
https://store.steampowered.com/app/220200/Kerbal_Space_Program/
Jurassic World Evolution
https://store.steampowered.com/app/648350/Jurassic_World_Evolution/
Now that we know the theme we are going for I need the inspiration to give a little idea of what we are going to try to make so I gathered these space interactive environments to help me with my inspiation

Universe Sandbox 2

This game is a brilliant example it has a fantastic UI interfacing system allowing you to edit a variety of parameters for each planet. It is a brilliant experimental game that allows you to mess around with the solar system like chucking planets or asteroids at other planets. although I plan for my game to look similar to this I just plan for it to be more informative allowing you to observe and get information about each planet. This game also has a really good zoom in mechanic which I can use for my game.
Solar System Exploration
This was from the Nasa website and is sought of what we want to try to create except maybe a bit more simple. I really like how it allows you to click on any planet and you can find out a lot of info about the planet you are observing. I also like how when you double click on the planet it zooms straight into the planet which I want to implement into my 3D interactive environment.

Solar Smash

This is a mobile game called solar smash. It is a pretty cool simulator where you can destroy the earth in many different ways, however, as much as I would like a destructive element I knew for a fact that time constraints would be an issue here. The element I like about this is the fact you can freely move the camera around the planet and look at distinct features as it allows you to look at the detail.
Space Engine
Space Engine is a realistic virtual space which allows you to explore a variety of galaxies on your computer. While I do acknowledge that trying to replicate an interactive environment at this scale is impossible with the timeframe but I do want to try to make a 1:1 scale of the universe and try to make some of the cool transitions to other planets that this virtual space has to other.

Kerbal Space Program

Space Engineers
This is another interesting space game where you can create your own space ships but it's a more futuristic. I like how this game attempts to acurrately present the sheer scale of the planets in our solar system. I also like how the environment almost feels endless exactly how the void of space feels like in reel life of course I will want to represent this in my own 3D interactive environment.
I decided to make a full proper analysis of the research and planning that went into this and other ideas that I had before coming to the final idea. Lastly, It also shows the planning and the prototype I created for this.
Kerbal Space Program is a game that allows you to expore the solar system by visting different planets. You can also create your own space rockets and space stations. I was incedibly inspired by the physics in Kerbal Space Program beacause it has one of the most realistic space physics engine I've ever seen in a game which I think would be a good idea to implement into my 3D interactive environment.


Target 2
My second target from the Gantt chart was to create a prototype in the final week of pre-production for the 3D interactive environment. This will give people an idea of what the 3D interactive environment is going to look like.
To improve the project I also needed to get feedback for the prototype and improve my prototype based on the feedback I end up receiving.

Prototype

This is the prototype I created using unreal. This prototype has all of the eight planets of the solar system and the major moons that orbit around the planet. The small dots to the right is where Pluto and its moons are outside of the solar system. The planets to the left are the planets are planets within the solar system.
For the prototype, I decided to go with a more simplistic look as this is not the final game so I didn't really need to put the whole thing to scale with materials. I did apply a material to the sun as it was really simple to do as I just needed a constant vector 3 and then set it to orange. Next, I needed a constant and set that to 1000 then connect both of them to the multiply. Lastly, I just needed to drag the multiply into the emissive and the glow material was done.

Feedback
Generally, the responses for the prototype were pretty positive, however, I did ask the question of how I could improve on the prototype so I also took those responses into consideration as well.



These comments helped me improve the prototype, so now basically I need to add a black background and make the moons easier to see. This allows me to create the final prototype for our space 3D interactive environment as you can see below. I decided to apply a glow material to the planets to allow them to be seen just a little bit easier.

However, we couldn't add stars to the project because when we attempted to make a skybox for the project where we created a large sphere and applied a texture that Nathias made which was a star pattern texture. We could not actually see the stars in the background (and even if they did show, the stars did not look like stars in the distance) meaning the texture was messed up because of the scale of the sphere, so we had to go without any stars in the background.

Target 3
My Third target from the Gantt chart, which I will do in my first two weeks of production, is to get started with actually creating the project by maybe starting with the centre of the universe, the sun. Then, expanding out to other planets that are within the solar system (except Pluto, I decided to put that in the solar system as well)
Lastly, I also need to add in their obits, considering their speed and distance from the sun so I can create my own miniature scale of the solar system. I can also add in some moons in the process

Getting Started with the production phase
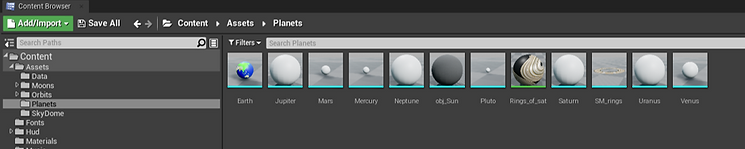
To get started with the project I first started by creating an empty level since we don't actually want a 3D character as It is a 3D interactive space. then I started seeing up the assets by just importing the 3D models that Nathias made (I make these into blueprints later). I imported all of the 3D models as objects into the planets folder under the Assets folder.

While I'll be at it I also went and imported all of my moons into the moons folder to make the interactive space a little more realistic I decided to add the moons in (Unfortunately due to time constraints I wasn't able to add all of the moons later). However, I did manage the folder differently by adding folders with planet names and putting the moons in the folder to the planet it belonged to E.G. If I click on mars you will find the moons from mars (this is meant to help with folder management as I had a lot of assets).


With that, we successfully set up our project and managed our folders so it is easier to find our assets later.

Orbits + Level Design
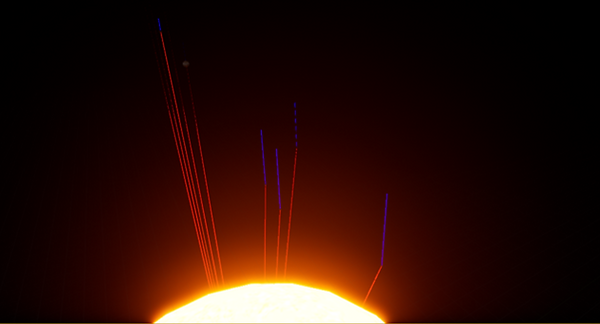
To make the sun I created a simple particle system to be the solar flares and used the original glow material I used last time. However, I did use a texture sample instead of a constant vector 3 as we wanted an actual texture applied instead of just a colour.
The sun I kept the same, as we wanted the sun to be seen from light-years away I amplified the emissive colour to 1000 to make the sun really bright. I also removed the skylight as we really want a black background as we are in space.

The problem is we only have the sun within our solar system so I imported some assets made by my team and applied a rotational movement so the planets can spin on their axis. A very important part is that the planets rotate the sun so originally I used the set relative location but there were a few problems:
1. The orbit movement was square as the movement was linear which meant that the planet moved in straight lines around the sun which is not accurate to the solar system in real life.
2. The parameters were hard to set like the distance of the planet from the sun and the speed of the sun as the code was just really long and complicated which will make the code vulnerable to bugs and glitches.
So to create the orbits for the planets I created an orbit folder and made a blueprint called "earth_Orbit" (I will need to duplicate this later to make the other planet orbits) I then created a mesh for the object and then applied the texture that Reece made (Links are on meet the team). As you can see from the viewport we more or less went with a more simplistic look and created our own textures to avoid copyright.


So I decided to use this code as it was more simplistic (I did not actually know how to do this so I searched online and used this video but I do know how it works https://www.youtube.com/watch?v=pWOkLJ9cKHM) I also used a debug line so you could actually see the planets rotating as they are almost impossible to see within the universe. Using the set actor location instead, I was able to use the rotate vector around an axis to get the location of the sun ( which all I did was set the location to 0,0,0 as that is where my Sun is) which allowed the obit to occur.
This is a progress image of what I have done so far. The red lines demonstrate each planet around the sun and the blue lines are where the planets are at the distance from the sun. They are quite hard to see as they are far away from the sun and there is a black background making them even harder to see.


Moons Orbits
To make the moon orbit it was pretty simple I pretty much started by creating a blueprint as we did with the planets, however, although I did have to get the location of the planet I was going to rotate the planet around instead of the sun e.g. I got the location of the earth for the moon so I could rotate the moon around the earth instead of the sun (We don't end up creating all the moons in the end due to time constraints).

I used the same axis but instead set the moon to rotate around the earth at 100 speed this is because the moon rotates around the earth faster than the earth rotating the sun which I made a little video to demonstrate. As you can see I used a video to show that the moon's orbit was working and I think it works really well.
Target 3 Evaluation
My targets for weeks 5 and 6 were a success I was able to create orbits for all of the planets within the solar system including pluto which is outside the solar system I was even able to do some moon orbits.
What Went Well:
Once I had one planet it was really simple to get the other planets as I could just duplicate the planets and change a few things and I did really well with finding the positions of the planets as well as their speed as I could just search that up
What Went Wrong:
The start was quite difficult as I had to figure out the code for the orbits and I ended up with an orbit that was more square than actually circular so I ended up searching for how to do it.

Target 4
My fourth target from my Gantt chart for the next two weeks of production is to make the planets observable by creating a camera system at the centre so I can observe the universe.
Next, I needed to make sure I could sitch from planet to the planet so I could observe all of them
In the process, I decided to create something new that I didn't have from the Gantt chart, I added a free mode camera so the user could have more freedom when navigating the universe.

Camera System
I needed to make a way to allow the user to navigate the solar system so I created a pawn and called it "player_controller". I then added a camera and a spring arm which were attached to an icon which would be placed at 0,0,0 which is the central location. Lastly, I needed to set the default pawn to my new pawn in order to spawn it.

So I first needed to create a folder which I called "data" and this is where I put the "Player_Controller" pawn. As you can see the spring arm is attached to the icon which is also attached to the camera (which is our view) the only issue is that with the distance of the spring arm which is 1000 you are only going to be able to see the sun so that is why I decided to add a zoom in mechanic.
Here I made the camera rotation which allows me to rotate around the universe using the mouse X + mouse Y and to allow for the zoom in and out I made an input mapping on the project settings to allow me to use the scroll wheel which would allow me to zoom out and in.
However, I needed to add a float clamp in order to stop my camera from zooming in too far and zooming in too close as you can quite literally zoom into the sun.


Camera switching
Now I wanted a camera which would allow me to change the camera so I can observe the planets more closely and this will also give information to the audience about the planet, for instance, if I were to click on the earth button I would want the camera to transition to the earth camera allowing us to get a closer look and for a pop up educating us about our home planet.
However, due to the fact that I was using an actor instead of a pawn, I could not possess the object as an actor can not receive input from the player therefore I had to convert all of my actors into pawns which just took a lot of time but on the other hand, there was also a bit of code that I added to it that would allow the pawns to receive input from the player.

Now I first needed to make the pawn controllable as so far I will be set to free cam if I possess it. So I developed this code which would allow me to rotate around the planet, I used set world rotation and add controller input to enable me to rotate up n down and sideways, this allows the player to observe the planet from the perspective they want. Lastly, I needed to access the menu to actually change the camera so I used the input action mapping so that when you clicked on the right mouse button the mouse cursor would show and the input will be disabled so the player isn't disorientated.
Now to actually change the camera I needed to add all the options in by creating a menu. I started by creating a widget blueprint and then using a horizontal box I started adding boxes with text (this had all the names of the planets on them). Then I made a simple code where I got a reference for the pawn and possess it (I also reverted the code so I could get back to the overview camera which I also made a button for it).


After this I had a pretty cool camera system where you could press any of the buttons on the menu system by using right-click to show the cursor which I even specified on the game in the blue text then you could quite literally observe all the planets close up I do however want the menu to look better and for there to be a transition later.

Freemode
Back in the Camera switching section, I created an extra button which was called "free mode" this button allows the player to move around freely instead of being stuck to one object which in my opinion gives the player more freedom.
Here I made s small code within the widget hud blueprint for when you click on the free mode button it spawns the spectator pawn which you can control to move around freely. Of course, the code wasn't so different I just needed to know where the spectator class was going to spawn and then possess the pawn to control it.

As you can see from the right the finished product was really good the code did exactly what it needed to do as it switched the camera to a spectator allowing me to move around freely. However, what I might change from this in the future is to either reference the camera so it spawns where the camera is already facing or I can also just have a transition to the spectator spawn location.
Target 4 Evaluation
My Target for weeks 7, 8 and 9 was successful as I was able to successfully switch from camera to camera with some simple buttons and I was also able to create a free mode camera.
What Went Well:
The free mode camera was really simple as all I had to do was create a spectator pawn and then possess the pawn to control it and as soon as I figured out how to possess one pawn it was really simple from there.
What Went Wrong:
There wasn't really a lot that went wrong with this although I did have to search up how to possess a pawn it was incredibly simple from there.

Target 5
My fifth target from the Gannt chart for the next three weeks of production is to create the main menu and the other Huds so the player can see the credits (so who creates what within the 3D interactive environment) and to be able to play and quit the 3D interactive environment.

Main Menu
Now in this section, I decided to create the main menu as when people aren't using the 3D interactive space it reverts back to this menu after some time. Since the main menu would give a great first impression I needed this to look good so I decided to go with a pretty cool font fitting a futuristic theme, of course, I used blue as that seemed easy to see and fitted with the theme from my opinion.

I made three buttons for my main menu:
1. Play Button - to start the 3D interactive space
2. Quit so the user can quit at any time if they wished to do so
3. Credits - so the user knows who the creators are
I went with a pretty basic layout as we only really had three options and I don't really need a settings option or a controls option as the controls and the 3D interactive space itself are pretty basic.
Now I needed the buttons to actually do something as because we don't have any logic yet the buttons don't actually do anything yet so here is the logic I made for the buttons:
1. Play just removes the current widget from the display with remove from parent and creates the new widget which is the main HUD and creates the pawn at the centre location then possesses the "player_controller" so you can actually control the 3D space
2. Credits just removes the widget from the parent and creates a new widget which is added to the viewport so the user can see it
3. The Quit button straight up closes the 3D interactive space

Here is a clip of me using the menu system and I think it works very well (Here is where I added the new buttons as the previous one simply didn't work.
Target 5 Evaluation
My target for weeks 9, 10 and 11 was a success as I was able to get the main menu implemented into the 3D Interactive Environment I was even able to add a loading screen.
What Went Well:
Making the code was actually really simple as the code used within the main menu widget was code that I have already used before so it really wasn't difficult to create the main menu widget and the code.
What went wrong:
We did have a problem with importing our textures for the buttons. Basically, every time we imported the textures into unreal the texture would mess up giving us a different texture altogether so we ended up using a different texture which you can see above and from my opinion I think it looks better.
What the texture is meant to look like.

What it looks like in Unreal.


Target 6
The sixth target from the Gantt chart that I will do in the next 2 weeks of production is to receive feedback on how the project is going so far.
At the same time also try to get some improvements to make so I can see how to make the game better and show how I did it for the best grade.
Lastly, I also added camera transitions which were also not in my plan from the Gantt chart. I added this because I wanted the Interactive environment to look more appealing rather than having a boring quick switch to another camera.
Feedback
Now I wanted to make sure that the 3D interactive environment was on the right track so I made a google form and presented Solar Interactive to see how other people thought of the 3D interactive environment the feedback I was given was mostly positive so that means that I am going the right way with my 3D interactive environment but of course, we will want some comments for improvements.


Here I had a plan to create a camera transition as my previous plan of adding moons didn't work very well due to time constraints so I asked if it would be possible to make the camera transitions within the time frame. As you can see the majority thought I could so that is what I did (I ended up doing this after the improvements.
But of course, we are not here to just look at positive feedback as we want to know how to improve the 3D interactive environment so it looks more appealing to our target audience, We will also want to know if there are any bugs and glitches that need to be fixed to make the 3D interactive environment playable.




Improvments I made
The first improvement I decided to go with was adding icons so you can see each planet that you are going to observe before you actually click on the button, I decided it would be cool so I tried it.

So I asked one of my teammates, Reece, to send over the textures for the planets so I could add them to the buttons (To find out more about the textures go to https://c28769488.wixsite.com/reecelangsdalegs) I created an image which I set to the image of the planet and then put them on top of the buttons I also decided to re-organise the menu as well just to make it look better.

The second improvement was more of a bug fixed as this comment helped me figure out you could quite literally go inside planets during free cam so I needed to fix this.

The solution to this problem was actually pretty simple as all I needed to do was go onto the "player_freemode cam" and then go onto the collision component in which the only thing I needed to do was go onto the collision tab and then set the collision preset to block all dynamic that seemed to stop the free cam from being able to go through the planets as the collision was set.

The 3rd improvement was pretty obvious as I was going to do this anyway but I needed to add information to all the planets so the player can be educated while observing our universe.
The first thing I did was create a new button on all the planet HUDs and I named them with the planet in mind e.g. earth HUD had an "Earth Info" button and I linked this to another widget by creating a new widget called "earth info" corresponding to the planets name I did this for every HUD.


I created the "Earth Info" Widget which when the button was pressed showed this widget. As you can see it was a pretty simple page, all I really needed to do was to gather info about the certain planet (Which I had to gain from the internet from places like Wikipedia or nasa.org mainly from a variety of different sources though) that was being observed and I copied and pasted them. I used blue text as that was easily seeable on the screen and it didn't really ruin the theme. Lastly, I added a new button that was called the back button which I simply needed to remove the widget and create the "Earth HUD" widget again and add to the viewport.

So I started by duplicating the main menu because I wanted my menu to have the same layout of course I added some changes like I changed the name of the play button to the resume button and I also added a border in the background I found that this stops the user from interacting with the background when the 3D interactive environment is paused.
The last and final improvement I needed to make was make a way so you can pause the 3D interactive environment and exit the 3D interactive environment


Now I needed code for the buttons so they actually do something when you clicked on them. The credits and the quit button do the same as the "Main Menu" widget as we needed the same outcome. However, the resume button just needed to remove the "Menu" widget from the parent and then set the game to unpaused and lastly set the input mode game only as this would allow the user to control the 3D interactive space again by getting the player controller.

Lastly, I needed to add some code to all of the orbit planets, player controller and free mode spectator so that at any time when the player presses ESC the game pauses and of course shows the Menu widget. So I created an action mapping on project settings and set the input to ESC. Then I made sure to create the widget and reference it as I needed it later and next created a branch on the condition is paused, so if the game paused is true I want to remove the widget and unpause the game if game paused is false I want to pause the game and show the widget I also wanted to remove the Main Hud using remove parent but that doesn't work hence why I used the border instead.
Error
Unfortunately, not everything worked properly as when I attempted to launch the game for a test run the game instantly crashed with an error popping up on the screen. I did try looking on the internet to see what this error was but I couldn't find anything until I decided to ask the tutor.

The solution to this problem was actually pretty simple. The tutor actually found out that the problem was the space between the name "Solar Interactive" so we found by simply removing the space the game seemed to boot up fine without any major issues.

Camera Transition
The next thing I decided to add was a camera transition as I thought that would make the 3D interactive environment a little more fun rather than just an instant cut to the planet so I thought putting a transition on would make it more interesting.

So I started by creating a camera actor called "Earth_Camera" ( I needed to do this for all the other planets as well) then I added the normal orbit code that I have used previously this will come in handy later. Next, I added the camera into the 3D interactive space and placed it where the planets were and set the speed to the same allowing the camera to rotate with the orbit.
Now I wanted to make sure when the user presses the button the camera actually does the transition so I ended up using view target with blend and set the duration to two seconds so the user actually notices the transition happen. I also needed to make sure that the end location (this is where the transition ends) is the "Earth_Camera"

The only problem was though is that I had no reference so I ended up using get all actors of class to find the "Earth_Camera" and then promoted the actor to a variable and I used that as the reference (Bare in mind I had to do the transition for every planet

Target 6 Evaluation
My Target for weeks 11,12,13 and 14 of the project was successful as I was able to receive my feedback and I was also able to improve on my 3D interactive environment.
What went well:
Some of these improvements such as the free cam improvements were pretty simple because all I had to do was change the collision and the add planet icons were also pretty simple as I just imported the images my friend sent me into textures and add them as an image on the canvas panel on the main hud.
What went wrong:
The menu system was quite annoying as I had to create code for pausing the game and add that onto all the pawns within the content folder and that did take quite a long time.
Overall there weren't really any problems I was able to complete everything.

Target 7
My final task from the Gannt chart for my final week of production is to add some background music. While I do this I also added some finishing touches to my project to make the 3D interactive environment as interesting as possible.
Music
The last thing I added was a little bit of music and as there really wasn't any action I decided to go for nice and calm music like piano music. Of course, I needed to make sure that I considered copyright legislation first as we weren't using our own music here.
I ended up using a song called the "price of freedom" made by "ZakharValaha" which I downloaded from Pixabay.com. (the other one Nathias found links are on meet the team)
Adding this music was pretty simple as I just needed to play sound at a location which I put on the level blueprint and then delayed that for the length of time of the music and then played the other one. Lastly, I delayed that again and then fed the line back to the play sound at location to loop the code.
I did have a problem with importing the music into Unreal because I was trying to import the music as an mp3 file which wasn't a good idea because unreal didn't recognize it as a sound file but instead a media file. So as it turns out I needed to convert the music into a wav file by using audacity to save it as a wav file and then import that into unreal and then it recognized it as a sound.


With that, the 3D interactive environment was complete I also have it available to download and try it out below.
Target 7 Evaluation
My Target for week 15 of the project was successful as I was able to add two songs to my project and they fitted the 3D interactive environment perfectly.
What went well:
Finding the songs and getting the links were really easy as I was pretty set on what I was looking for
What went wrong:
Importing the music into unreal became a bit of a process that took me ages but the problem was I needed to import the file in a wav format, not an mp3 format so I used audacity to convert the music file to a wav.
Final Evaluation
Overall, making the project went really well and while I did struggle to find out how to do each part of the codes, I was able to complete them. By far the most annoying part was packaging my project as I just got constant errors in my way. I even at one point had to use a contingency plan where I sent the project to my tutor and they packaged the project because it worked on their computers.
If I had more time to do my project I would definitely add more interactive elements to the game, it would be nice If you could zoom into the moons, as well and find out information about them. Or, I could have added asteroids randomly shooting around the solar system (some stars might have made it feel more like space) unfortunately due to time constraints I did not think that I could make these improvements in time.
strengths:
My strongest point throughout the project was definitely the level design and the UI elements as they were really easy to pick up on and I pretty much already knew what the solar system looked like in my head, meaning I could get through the level design quickly. Gathering the info and facts for the planets was also really easy as I could research it on the internet, and sometimes the code was simple as I just needed to duplicate the code.
weaknesses:
Some of the programs were a little complicated as there was a lot to do, but I still had a clear image of what I wanted the program to do. So I was able to make the programs through a lot of trial and error with a little help from the internet and my tutors. Packaging the project was really annoying and sometimes it simply didn't work so we had to get the tutor to package the project for us in the end.
From the beginning when I made my Gantt chart I did have to change a lot of things, for example, I knew due to time constraints that I couldn't add all the moons as I would have to add their orbits and create a widget for them. To compensate, I decided to add camera transitions that would make the 3D interactive space a little more interesting as it was an instant transition. Lastly, I made a free mode camera to give the player more freedom when moving around the solar system. All of these extra improvements I made were not on my Gantt chart because they weren't in my original plan.

As you can see here we asked people whether or not we have actually met the requirements of the brief, this is important because if it does not meet the client requirements (which is the Natural History Museum) then it will not work with the exhibits. However, as you can see here we got 11 responses so we were quite successful as our peers said that our 3D interactive environment worked with the brief meaning we were able to meet the requirements.
With that, this data was gained from the artefact feedback, which was made by Nathias, (links are on meet the team).
The final version
Well, here it is this is the final version of my artefact I have it here on a video so you can see the finished product.

